これまで3~4回、2色原稿をやったんですが、このやり方で問題ない様子なので、とりあえず自己流の自分用メモ公開です。2色はやり方がいまだによくわかんないんですが、手順を書いてくれてる人があまりいないように思う…。
アナログ原稿や一般の漫画雑誌だとたしか印刷所で色分解してくれるんですが、まぁ手元で狙いどおりのファイルができるに越したことはないと思うわけです。
2色の手順、どなたかいいのをお願いします。
2色原稿とは

通常の4色原稿

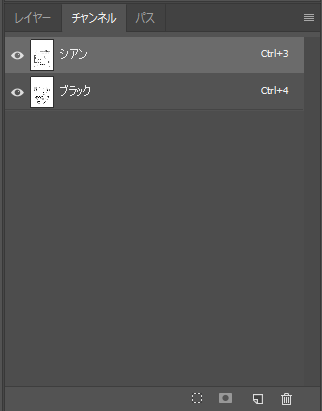
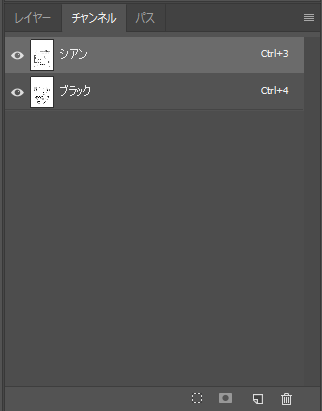
2色原稿。チャンネルここまで削除しなくていいのかも…
2色原稿とは、最終的にPSDのCMYKチャンネルが2つになっている原稿です。通常はK(ブラック)と、指定された1色(大抵シアンかマゼンタ、特色指定されることもあります)です。
見た目の2色ではなく、チャンネルの数です。黒に見える色をとっても、CMYKカラースライダーでみると、4色が混在しているケースがあります。Photoshopでの処理が必須です。
色の指定は編集さんに聞いておきます。特色を使う場合も、近い色で塗ったほうがイメージがつかめると思いますので聞いておきます。*1
1,原稿設定
CLIP STUDIOの原稿設定は基本「モノクロ」にします。
クリスタって原稿設定にかかわらず、カラーレイヤー/モノクロレイヤーが両方置けると思います。基本モノクロで描いて、彩色だけカラーレイヤーを作るのがよいと思います。
2,線画をかく
線画までは普通に描きます。モノクロ原稿と同じく、色は1色固定、アンチエイリアスは切っておきます。レイヤーのフチ効果もアンチエイリアスはOFFにします(切っておかないと後の処理が面倒なので)。
また、「色でペン入れしたい箇所」などは残しておきます。

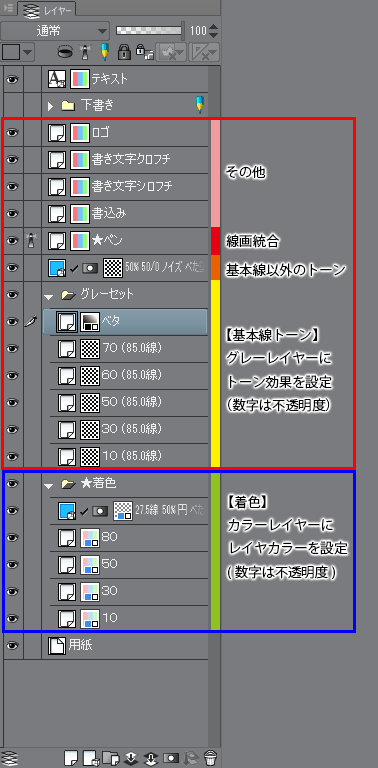
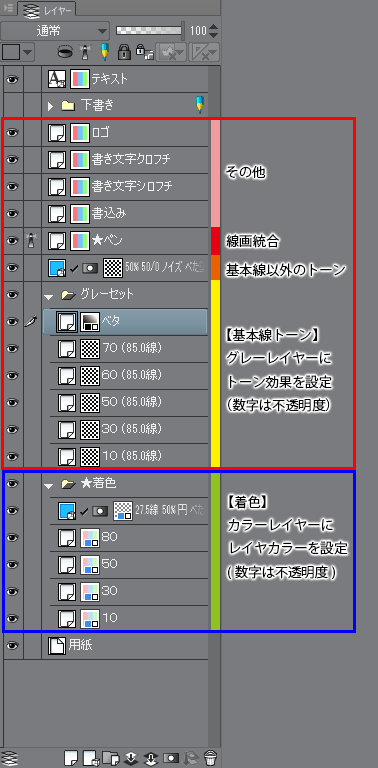
レイヤー構成はこのようにしています(クリックで拡大)。
個人的に、基本線トーンは、レイヤーあるいはフォルダへトーン効果を付与することによって貼っているのですが、2色原稿の場合、フォルダにトーン効果を付与する格好だと書出しがうまくいかないので*2、レイヤーごとにトーン効果をつけています。
着色レイヤーは、印刷イメージに近い色でレイヤーカラーを付与しておきます。不透明度をいくつか設定しておくと具合がよいのではないでしょうか。
レイヤーセットを作っておくと便利です。
のちほど、赤枠のなかがブラック、青枠のなかがシアンにまとまります。
まとめる予定のレイヤーは近くしておくと吉です。赤枠と青枠が何層も重なる場合もあるかと思いますが、いずれにせよ、あとからの統合を考えておきます。
着色のコツとしては、夫いわく「薄い色から塗っていく」だそうです。

レイヤーを分けたままCMYKで書出し、Photoshopにて同色にしたいレイヤーを統合してしまいます。
そして、各レイヤーにホワイトが残っていないかチェックします。ホワイトがある場合は色域指定で削除します。
下のレイヤーの描画が出てしまう場合は、その選択範囲のまま削除していきます(用紙の白がホワイトとして出てきている状態です)。
5,クリッピングマスクレイヤーを作り、塗りつぶす
クリスタでの作成は大抵4色が混在しています。カラースライダーでの調整は(なぜか)限界があります。
ただチャンネルミキサーをいじっただけでは、主線が「シアンがかったブラック」などになることがあります。別にそれでもいいかと思うのですが、いちおう主線は主線、着色は着色、というふうに、純粋なブラックとシアンにしていきます。


各レイヤーにクリッピングマスクレイヤーを作り、それぞれブラックのみ100%、シアンのみ100%で塗りつぶします。
複数ページを処理するなら、アクションを作っておくと便利かもです。
このとき、ホワイトが残っていると、ホワイトの部分まで塗りつぶされてしまいます。色域指定で選択範囲を作り、そこだけ塗りつぶすのもアリなのですが、色の指定範囲がめんどいことが多々ありますので、私はこのやり方です*3。
チャンネルタブを開き、必要なチャンネル以外は目のマークを消しておきます。
---
以上です。
…私はここから、念のために不要なチャンネルを削除してたんですが、検索したら消さなくてもいいのかなと?? 2色の機会がそこまで多いわけではないので確認してないですorz
さて、そんな調子でかいたのがこちらになります。このときはブラックと特色だったんですが、特色の部分はマゼンタでいいと言われました。